800-454-9103

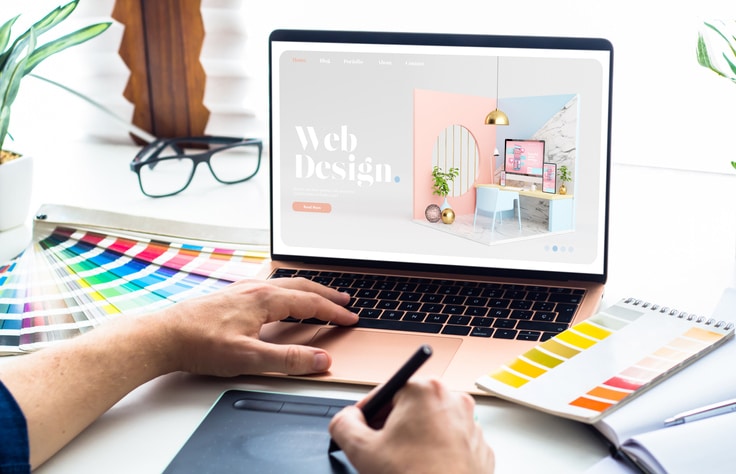
Ferocious Media’s Beginners Guide to Design
Whether you are a small business owner or the CEO of a major corporation, design and branding are the first line of defense in building trust and legitimacy. What is good design though? Well it’s practically an intangible concept, but it is definitely not unattainable.
Good design requires three major elements: a good eye, knowledge of a couple of rules, and the tools to execute them. Great design are the things that just work and naturally become part of the environment. They are almost invisible, but necessary.
In this blog we are going to tackle a major element of design.
“Today we are tackling one of my favorite concepts, color theory. It is a seemingly easy concept but once you go down the rabbit hole you realize there are some major components that should always be thought about when you begin a design. Having a working knowledge of the color wheel will help you build your brand, impose text on photos, and even reach people with color blindness (approximately 1 in 12 men (8%) and 1 in 200 women in the world!) more effectively.
Let’s go back to kindergarten! Your teacher most likely had three non toxic jars of yellow, red and blue acrylic paint for you to smash your fingers into. These are your primary colors. No one could deny the inevitable brown that would manifest after a couple of finger swipes across the construction paper but in those first beautiful moments when you were learning to utilize your dexterity, you probably created the secondary colors orange, green, and purple.
These colors are made by adjacent primary colors red+yellow=orange, yellow+blue=green, red+blue=purple on the color wheel. I know this is elementary, but trust me – know the basics and it all makes more sense. Tertiary colors are formed by mixing a primary and a secondary color. That’s why the hue is a two word name, such as blue-green, red-violet, and yellow-orange.

The next thing to think about is complimentary colors. These are colors that lie on opposite sides of the color wheel; red-Green, yellow-purple, orange-blue. If you ever want to see complimentary colors in action look at sport teams. With a limited palette of usually two colors plus black or white (we will get to shade in the next paragraph), sports franchises use complimentary colors to really stand out from one another on the field or court.
As promised, we now come to the beasts of color theory; shade, tint and tone. Shade is the mixture of a color with black, which reduces lightness. A tint is the mixture of a color with white, which increases lightness, and a tone is produced either by the mixture of a color with gray, or by the combination of tinting and shading.
The use of black and white is a such a powerful resource. We create shadows, highlights, and accentuate midtones. Thinking with shade, tint and tone is no different than the challenges a photographer must think about every time he or she closes the shutter. When designing, it is good practice to think whether or not your layout would still grab attention in grey scale. It is also important to think of those people who are color blind. Tone is lost for many with color vision deficiency.
There is one more color phenomenon that I would like to discuss and that is context. An individual color will look different depending on its environment. Take these x’s for example:

There are books on color theory, so getting everything in for one blog is a challenge in itself but we hope you were inspired to think about all these theories, and are excited to discuss new ad layouts with Ferocious Media. You might even surprise yourself with what you will think about in your daily life. You know that white living room wall of yours has always yearned for some colorful life.”
Have any questions regarding the design info above? Reach out to one of Ferocious Media’s Graphic Designers today! Explore our website or contact us today!
Recent News

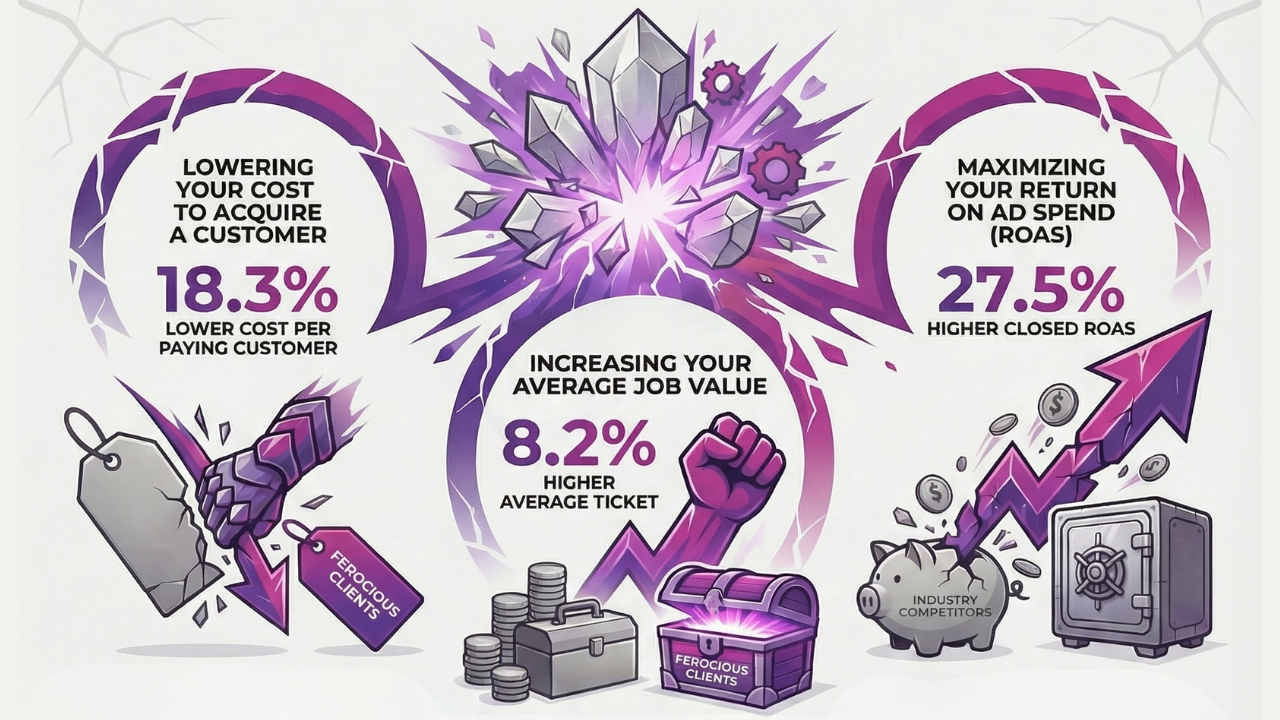
Unleashing Ferocious Results: Our Q4 2025 Advertising Performance

Twenty Years of Ferocious Media: A Founder Q&A on Staying Relevant, Efficient, and Accountable

Does Blogging Still Matter for SEO in the Age of AI?

GBP Radius Tightening: Why “Near Me” is Volatile Going Into 2026

The Real Way to Measure Home Services SEO Success (Beyond Rankings)

Seasonal Strategy: Winter HVAC + Holiday Slowdowns

How AI-Driven Automation Is Redefining PPC in 2026
Ready for success?
Take the first step toward accelerating your business growth today!